ゲーム感覚でデザインスキルを磨こう
Posted on
こんにちは
Cocoです
今回のテーマは「デザインスキルの磨き方」
スキマ時間でも楽しく学べるサイトをいくつか紹介します
デザインに必要なスキルはたくさんありますが、その中でも「これってどうやって学んだらいいの?」「これ苦手分野かもしれない、、」「興味あるけど何したらいいかわからない」という葛藤が沸き起こる瞬間が出てくると思います
そんな悩みを解消してくれるかもしれない今回紹介する3つのサイト
全部ゲーム感覚で短時間でサクッとトレーニングできます
ということで早速、1つ目はカーニング力を鍛える
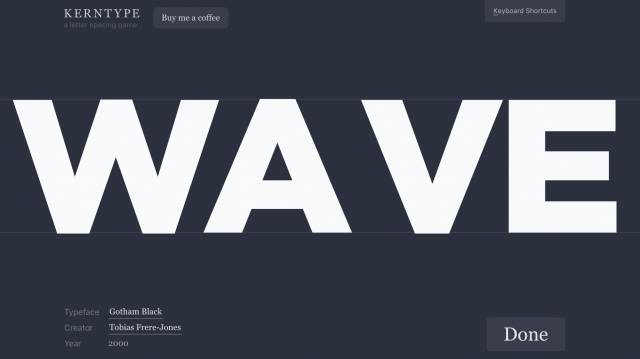
「KERN TYPE」

こんなふうに文字と文字の間があいているのを、左右以外のアルファベットの位置をずらして文字組みを整えるというもの
この辺かな〜と大体定まったらDoneをクリック
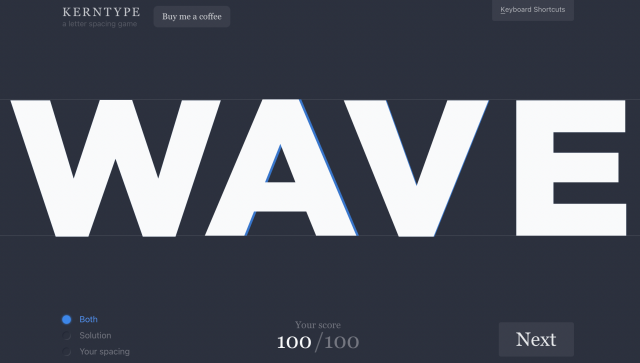
するとこのように、どれだけずれているのかを正しい位置と点数で教えてくれます

100点いただきました
若干のズレは許してくれます
Nextを押すと違うフォントで同じ画面が出てくるのでそれを何問かこなすと最後に全体を通しての点数が出てきます
全てアルファベットなのですがカーニング感覚を養うにはもってこいかなと思います
日本語版も出てほしい〜
2つ目はベジェ曲線に慣れる
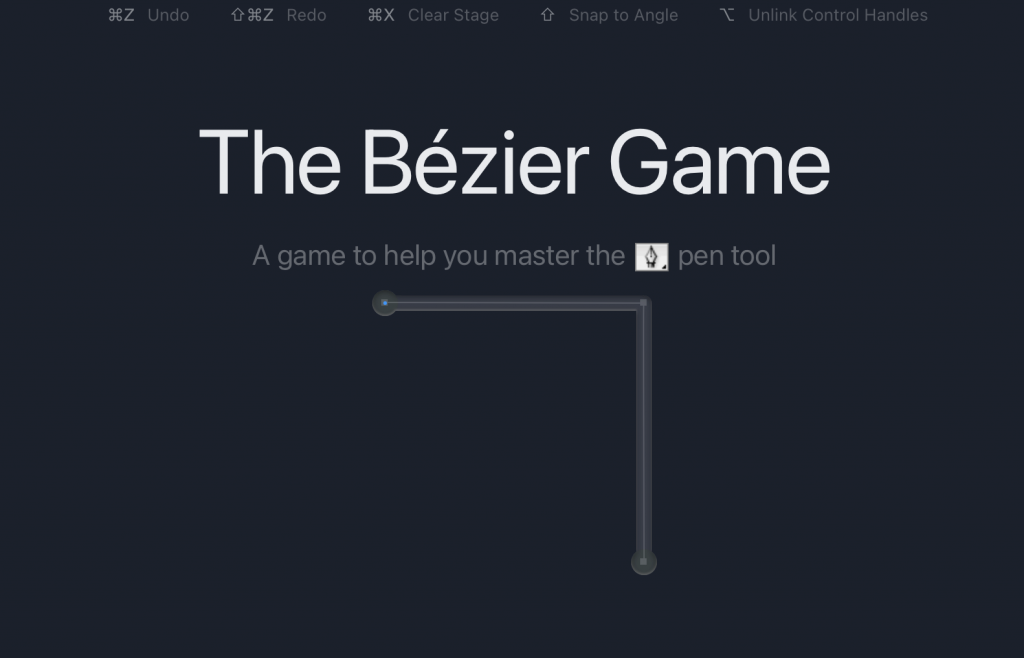
「The Bézier Game」

Illustrator では必須のツールですね
ペンツールを使ってお題の形に沿って線を引いていくというものです
イラレ初心者におすすめです
とりあえずソフト触って慣れるか、、と意気込んでも意外と何から始めたらいいかわからなくなるので、まずはこちらをひたすらトライしてみるのも一つの手かと思います
アンカーポイントをどこに打ってハンドルをどう調整するとこの形になるのかという基本が身に付きます
ポイントが打てる回数が制限されているので、いかに少ない回数で綺麗な形を作ることができるかということも徐々に意識するようになります
3つ目は色彩感覚を鍛える
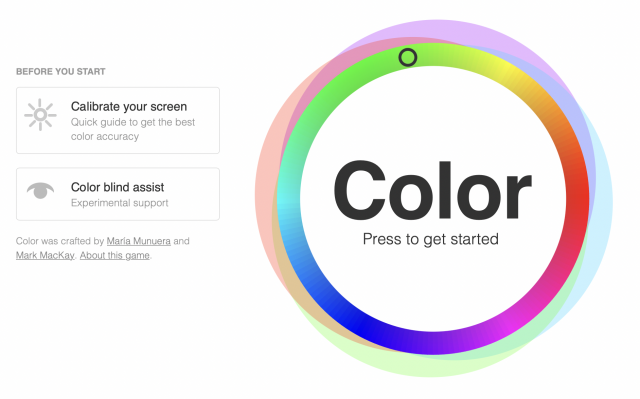
「color」

デザインする上で「色」は切っても切れない存在
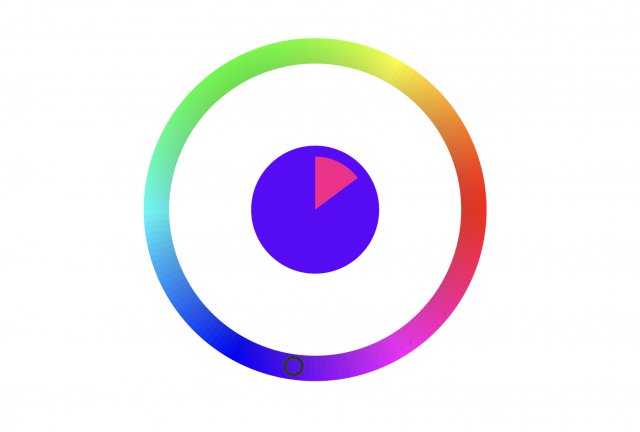
指定された色を色相環から選ぶというものです
この画像だと真ん中のピンクが指定されている色で、タイムバーにもなっているので段々と面積が小さくなっていきます
タイムバーの周りの色相環にカーソルを合わせてタイムバーと同じ色を選ぶという仕組み
(この画像では紫のところにカーソルがあるので真ん中の円も紫になっています)

最初は単色ですが段階を踏むごとに指定される色が難しくなっていきます
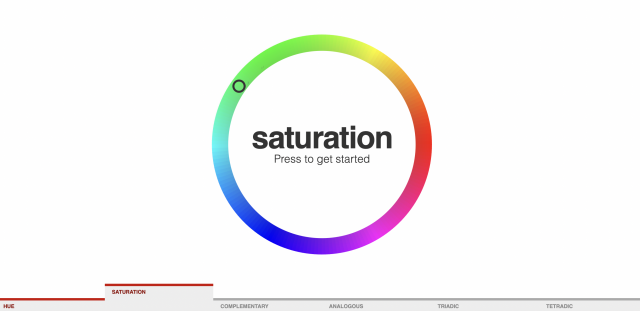
HUE(色相)、SATURATION(彩度)、COMPLEMENTARY(補色)、ANALOGOUS(類似色)、TRADIC (トライアド/3色)、TETRADIC(テトラディック/4色)の6つの段階を踏んで指定されます

時間制限がつくともうパニックになっちゃいます、、
でもこれはぴったり色が重ねられると気持ちいいので全くデザインに興味がなくても楽しくなってくるかもしれない
デザインスキルの鍛え方は色々ありますが、特に初心者の方には今回したサイトのようにゲーム感覚で慣れていくと良いかもしれません
これらはあくまでも「感覚を養う」「基礎を鍛える」ことを補ってくれるものでしかないのですが、初心者に限らず、この小さな積み重ねが今後の制作にも大きな影響を与えてくるのではないでしょうか
日々のデザイントレーニングに、または気分転換にぜひチャレンジしてみてください
ということで今回はここまで
次回の記事もお楽しみに〜
Coco:)
Instagram→@coco_nishi
Instagram(graphic)→@co__jp

デザインまじで0やけど面白そう